버튼을 클릭했을 때 노티 보내기
아래와 같이 코를 구성했다면,
뷰가 처음 로드되는 ViewDidload에서 권한요청을 한다.
그리고 버튼을 연결한 액션함수 안에서 노티를 보내는 함수를 호출해준다.
//MARK: 노티센터를 담당하는 프로퍼티 생성
let notificationCenter = UNUserNotificationCenter.current()
//MARK: 노티를 보낼 권한 요청하는 함수 만들기
func requesAutorization() {
// 뭘 권한요청할거야?
let authorizationOptions = UNAuthorizationOptions(arrayLiteral: .alert, .badge, .sound)
// 요청해~ 성공했을 때 에러일때(나중에 에러처리 및 권한 요청 거절했을 때 나눠서 조건 처리해주는 것이 좋을 듯 함)
notificationCenter.requestAuthorization(options: authorizationOptions) { success, error in
// 성공했을 때
if success {
self.sendNotification() // self는 함수를 뜻함
} else {
print("ERROR")
}
}
}
//MARK: 노티 보내기
func sendNotification() {
// 폰트크기 굵기 다 못바꿈 -> 기본형태
let notificationContent = UNMutableNotificationContent()
notificationContent.title = "다마고치를 키워보세요"
notificationContent.subtitle = "저는 따끔따끔 다마고치입니다. 배고파요"
notificationContent.badge = 40
//언제 보낼거야?
//시간간격일 때는 만약 60초 이하로 하고 싶다면 repeats를 false로 해야하고 60초 이상이면 true로 해도 상관없음
let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 3, repeats: false)
//캘린터 버전
var dateComponent = DateComponents() // 인스턴스를 만들고 해당되는 것만 가져오기
dateComponent.minute = 15 // 15분에 해당할 때만 알림이 옴
// let trigger = UNCalendarNotificationTrigger(dateMatching: dateComponent, repeats: true)
// 아이덴티파이어를 다양하게 쓰면 푸시가 여러개가 쌓이고, 하나만 쓰면 알림이 하나만 옴
//identifier:
//만약 알림 관리 할 필요 없으면 -> 알림 클릭하면 앱을 켜주는 정도 그냥 랜덤하게 보내면 \(Date()) -> 날짜가 겹칠일은 거의 없으니까
//만약 알림 관리할 필요가 있으면 -> 특정아이텐티파이어가 필요, 규칙
let request = UNNotificationRequest(
identifier: "\(Date())",
content: notificationContent,
trigger: trigger
)
notificationCenter.add(request)
// notificationCenter.add(request) { error //이렇게 클로저로 에러관리 가능
}
노티제거(앱딜리게이트 파일)
UNUserNotificationCenter.current().removeAllDeliveredNotifications()
// Override point for customization after application launch.
UNUserNotificationCenter.current().delegate = self // 인스턴스를 만들필요가 없음
// 해당클래스의 인스턴스를 자신이 가지고있다는 것을 의미함 // UNUserNotificationCenterDelegate { // 액션담당
// 뱃지제거 // (씬딜리게이트 파일)
func sceneDidBecomeActive(_ scene: UIScene) {
UIApplication.shared.applicationIconBadgeNumber = 0
// 앱을 클릭할 때 뱃지를 사라지게하고 싶으면 이렇겡
// 만약 willConnect willEnterForground 를 쓰면 앱을 완전이 끄거나 백그라운드로 만들어서 다시 켜야만 호출되니까 뱃지가 안사라질 수도 있음
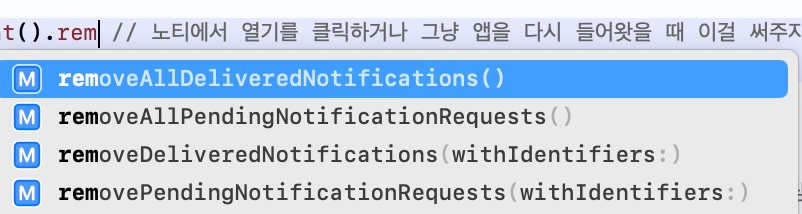
노티를 제거하는 메서드는 많은데 DeliveredNotifications와 PendingNotificationRequests의 차이는
전자는
이미 온 노티 전부를 삭제하는 것이고
후자는
앞으로 올 노티까지 전부 삭제하는 것이다.
뒤에 withIdentifiers달린 거는 특정 노티를 삭제해주는 것
그리고 씬딜리게이트에 왜 갑자기 delegate를 위임하느냐?
특정 뷰컨애 구현되어있으면 푸시받지 못할 가능성이 있기 때문
다른 블로그글을 봤는데 특정 이름을 설정해줘야하는 것 같았다.
'🌱' 카테고리의 다른 글
| URL textView에 연결 (0) | 2022.07.30 |
|---|---|
| SearchBar/URL 연결 (0) | 2022.07.30 |
| switch 배경색과 여백 (0) | 2022.07.21 |
| sentEvent (0) | 2022.07.21 |
| TypeAlias (0) | 2022.07.21 |
