UIButton.Configuration
버튼과 그 내용의 모양과 동작을 지정하는 구성
UIButton.Configuration으로 버튼을 구성하고 업데이트할 수 있습니다. 버튼 구성에는 setTitle(_:for:)과 같은 다른 메서드에서 사용할 수 있는 모든 사용자 지정 옵션이 포함되어 있으며, 이러한 메서드를 대체할 수 있습니다. 또는 이러한 다른 방법과 함께 구성을 사용하고 사용자 지정 UIButton 코드를 다시 작성하지 않고도 새로운 버튼 동작과 모양을 채택할 수 있습니다.
extension으로 버튼 configuration 주기

showActivityIndicator을 true로 해주면 아래처럼 설정한 이미지대신 로딩이 나온다.
공식문서: 버튼이 이미지 대신 활동 표시기를 표시하는지 여부를 결정하는 부울 값

configurationUpdateHandler : 버튼 상태가 변경되면 실행되는 클로저.
골라먹기
Button 스타일

multiLine 지원
configurationUpdateHandler 적용하기
버튼의 상태가 변경됐을 때 업데이트 시켜줌
🔺 깨알 트러블 슈팅
👉 왜 버튼의 타이틀이 코드로 써준 SESACCAM이 적용되지 않을까?
=> 인스펙터영역에서 iOS 15버전 이전 것인 Default를 써줘서~ plain 등으로 바꾸면 해결됨
신기했던건 위의 if문 안에 config를 적용하는 코드블럭을 넣어주면 Default라도 그 if문 안에서는 코드로 설정해준
config가 적용됨...

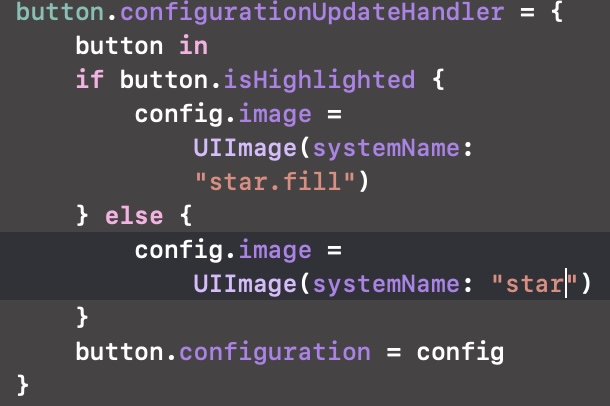
👉 다시 빈 ☆로 돌아오지 않음 왜? -> 버튼을 클릭하지 않은, 즉 하이라이팅이 안된 상태일 때로 돌아왔을 때의 처리 코드가 없음.
=> 아래처럼 분기처리해주면? (삼항연산자를 활용하면 더 간결하겠지요~)

외부버튼을 통해 핸들러 바꾸기
flag라는 bool타입의 변수를 통해 두 버튼을 연결시켰다.
여기서 가장 중요한 점은 버튼의 상태가 변해야 configurationUpdateHandler가 실행된다는 점이다.
isHighlight는 애플에서 제공한 버튼의 상태변화지만 flag는 임의로 지정한 상태변화를 위한 데이터임
그러니까 데이터 변화 -> 버튼 상태변화 적용
이 과정이 필요쓰
즉
아래 코드처럼 작성해서 flag가 변하면 버튼의 상태를 변화시키는 프로퍼티 옵저버를 사용해주는 것!
var flag = false {
didSet {
self.button.setNeedsUpdateConfiguration()
}
}
ㅇㅓ..내 맥북이 버벅거려서 오늘은 여기까지...왜구래...공기처럼 가벼운 나의 맥에어...맥북이 아니라 블로그 글안에 영상이 많아서 그롷겟지...?
참고
https://zeddios.tistory.com/1291
WWDC 21 ) Meet the UIKit button system
안녕하세요 :) Zedd입니다. 오늘은 iOS 15에서 굉장히 많이 업데이트가 된 UIButton들에 대해서 알아보겠습니다 👀 Meet the UIKit button system을 아주 빠르고 간단하게 요약해보겠습니다. # Deprecated p..
zeddios.tistory.com
https://developer.apple.com/videos/play/wwdc2021/10064/
Meet the UIKit button system - WWDC21 - Videos - Apple Developer
Every app uses Buttons. With iOS 15, you can adopt updated styles to create gorgeous buttons that fit effortlessly into your interface...
developer.apple.com
'🌱' 카테고리의 다른 글
| Equatable (0) | 2022.08.18 |
|---|---|
| forEach와 for_in 차이 (0) | 2022.08.17 |
| Dynamic Type (0) | 2022.08.15 |
| 뷰에 그림자주기 (0) | 2022.08.14 |
| PHPickerViewController (0) | 2022.08.14 |

